13 UX Design Tools I tested for 2026


Denisa Lamaj
Created on Jul 15, 2025
Choosing the right UX design tool can speed up your workflow and make your work smoother.
Some tools are great for prototyping but don’t work well for teamwork or developer handoff. Others make you switch between platforms, which creates extra steps and slows things down.
To avoid those issues, I tested a mix of popular tools and some newer ones that are worth a try.
In this guide, I’ll walk you through the best UX design tools, how they compare, and which one fits your design process best.
The best UX design tools in 2026
I’ve highlighted what each one does best, who it’s for, and how it fits into real design workflows.
-
UXPilot AI – Best overall for generating wireframes, UI flows, and early research insights with AI
-
Figma – Best for scalable UI design and real-time cross-functional collaboration
- Design.com – Best for internal teams and designers interested in UX design capabilities
- Adobe express – Best for small teams and non designers looking to do graphic design well
-
Sketch – Best for Mac-based designers building precise, offline-first interfaces and design systems
-
Balsamiq – Best for low-fidelity wireframes and early-stage idea validation
-
UXPin – Best for realistic, code-based prototypes and developer-ready workflows
-
Lunacy – Best free alternative to Sketch for fast, offline-first design across platforms
-
MockFlow – Best for quick wireframing with pre-built UI packs and planning tools
-
Uizard – Best for non-designers turning sketches and text prompts into wireframes in minutes
-
Framer – Best for interactive prototypes with advanced animations and built-in site publishing
-
Marvel – Best for all-in-one prototyping, usability testing, and fast client feedback
-
Miro – Best for mapping user journeys and facilitating remote UX discovery sessions
-
Penpot – Best open-source Figma alternative with self-hosting and full team control
My selection criteria for UX tools
There are a lot of UX tools out there. For this guide, I narrowed it down to the ones I’ve personally used, tested in real projects, or explored in-depth through product demos and user feedback.

Here’s what I looked for:
-
Functionality and features: I tested how each tool handles different types of UX work—from quick wireframes to high-fidelity prototypes. I also looked for extra features like user testing, feedback collection, session recordings, and support for design systems (like reusable components and design tokens).
-
Ease of use: I wanted to see how fast someone could get productive. Was the interface intuitive? Were there tutorials, help docs, or an active support community to help new users get up to speed?
-
Design fidelity: Some tools are great for sketching ideas fast. Others are built for polished UIs. I tested both use cases to see which tools worked better for low vs high-fidelity work.
-
Community and ecosystem: I explored plugin libraries, pre-made UI kits, and active design communities. Tools with a strong ecosystem make it easier to find solutions, share ideas, and move faster.
-
Collaboration features: I tested how easy it is to share work with teammates, edit files together, and leave comments. I also checked whether non-designers (like PMs or developers) could review work without getting lost in the interface.
-
Research and testing capabilities: Some tools include built-in analytics, feedback forms, or usability testing. I paid attention to which ones let you design with users, not just for them.
-
Workflow integration: I checked how well each tool fits into existing workflows, looking for integrations with tools like Figma, Jira, Slack, Notion, and others commonly used across product teams.
-
Pricing and scalability: Finally, I compared what you get in the free plan vs. the paid versions. I also tested how well each tool scales, from solo work to full-team collaboration.
1. UXPilot AI
UX Pilot is an AI-powered UX/UI design platform that helps design and product teams to create wireframes, high-fidelity screens, and full user flows quickly.
You can create and iterate on designs by instructing the AI in natural language. The AI-powered designer helps you turn rough ideas into complete user flows, wireframes, and polished UIs in minutes.
For example, here I’m prompting the designer to build a category page for me.
You can even share reference pages and websites like I have.
Designed for fast-moving teams, UXPilot speeds up the early stages of UX work: research summaries, layout ideas, user flows, and even design critiques.
Just type what you need, and the AI generates layouts, suggests improvements, or refines sections step by step.
It saves time and helps you think through user experience earlier in the process. UXPilot also spots usability issues and friction points before handoff, helping teams avoid costly design mistakes down the line.
If you’re building fast but still care about UX quality, UXPilot gives you a head start, without skipping the thinking that makes great products.
Who is UXPilot AI for?
UXPilot is designed for UX/UI designers, product managers, and early-stage teams who need fast UX direction without running full research cycles.
Pros
-
Covers the full UX workflow, from research to high-fidelity UI
-
Generates and refines designs quickly using natural language prompts
-
Spots usability issues early through behavior-based insights
Cons
-
Figma export requires a plugin and screen selection
Pricing
UXPilot offers a forever-free plan for individuals.
Paid plans start at $15/month, with the Pro plan at $29/month. A custom Enterprise plan is also available for larger teams needing advanced features and support. See full pricing.
2. Figma
Figma is a cloud-based design tool built for collaboration at every level of the UX process, meaning from early concepts to polished UI.
Unlike desktop tools, Figma works entirely in the browser (with optional desktop apps), making it easier for designers, developers, and stakeholders to work together in real time.
You can create interactive prototypes, maintain design systems, and even get developer-ready specs, all in one shared workspace.
For developer handoff, Figma generates CSS, iOS, and Android code snippets, measures spacing automatically, and exports assets in multiple formats.
Its advanced plugin ecosystem lets teams customize workflows (from accessibility checkers to content generators) without switching platforms.
Figma is mainly useful in fast-moving environments where feedback, version control, and shared libraries matter just as much as the visuals on screen.
Who is Figma for?
Figma is built for design teams, agencies, and product organizations that need a fast, scalable way to collaborate on UI/UX work. It’s great for teams working remotely or cross-functionally, particularly when workflows rely on quick input and continuous updates.
Pros
-
Cloud-based collaboration with multiplayer editing
-
Design system support with components, variables, and libraries
-
Easy developer handoff via Inspect and code export tools
Cons
-
Performance can lag with very large files or complex prototyping
-
Requires learning design systems and reusable components to be effective
-
Some users find the number of features overwhelming for basic editing or small updates
Pricing
Paid plans start at $5/month for collaborator access, but full design features start at $20/month (Professional) and go up to $90/month (Enterprise).
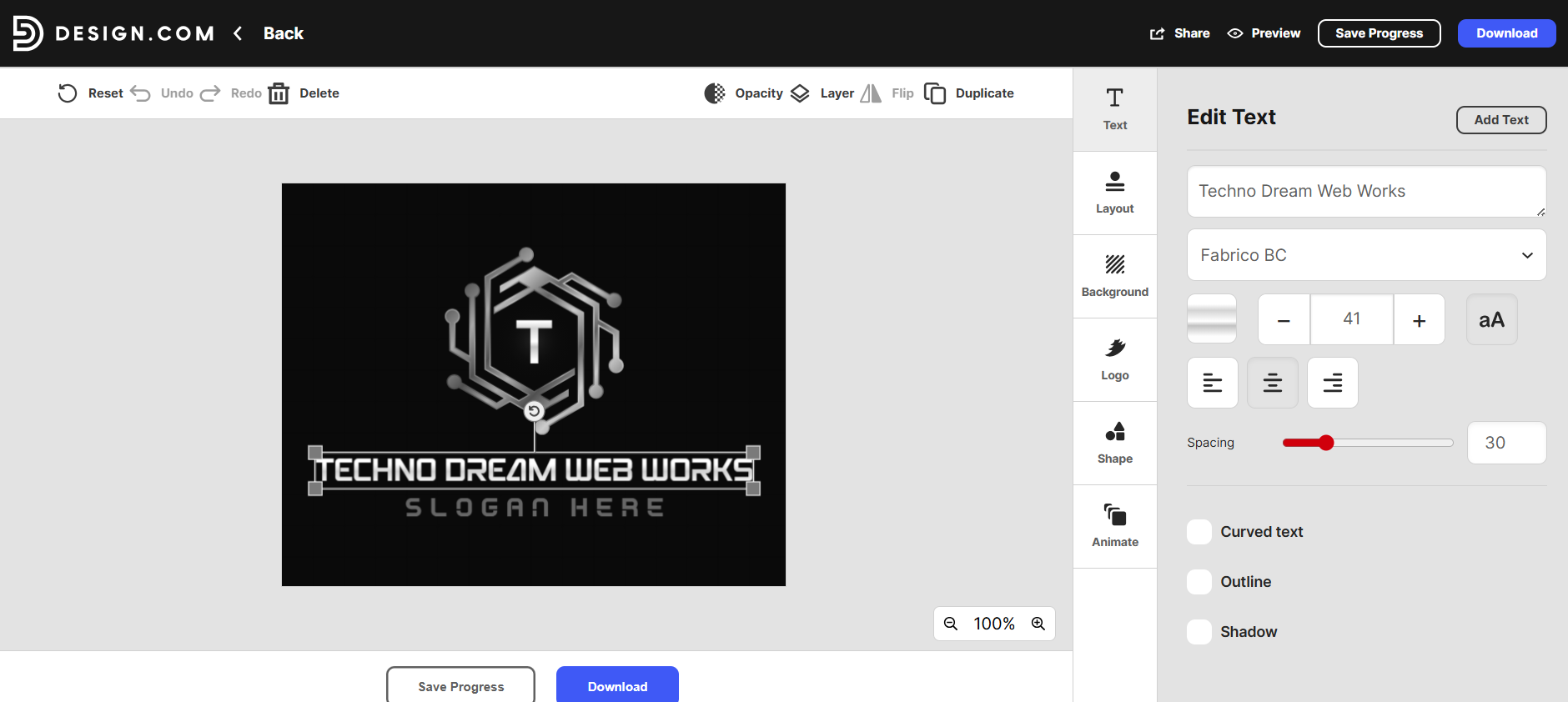
3. Design.com

Design.com is an all-in-one UX design platform built to streamline the end-to-end product design process from ideation and wireframes to high-fidelity UI and developer-ready assets.
The tool runs in the browser with an available desktop app, offering real-time collaboration, cross-functional handoff, and shared design systems in a single unified workspace.
Design.com supports prototyping, vector editing, and component libraries, along with intuitive tools for annotations, feedback, and user testing integration. It’s especially strong in multi-stakeholder environments where clear communication and rapid iteration are key.
For developers, Design.com automatically generates code snippets (HTML, CSS, and mobile platforms), provides redlining, and offers export-ready assets with just a few clicks — reducing friction in handoff stages.
Its plugin marketplace includes tools for accessibility, localization, version control – all customizable to match the team’s workflow without external dependencies.
Who is Design.com for?
Design.com is designed for product teams, startups, and agencies that want a unified space to design, prototype, collaborate, and ship using a single platform. It’s ideal for remote teams and scenarios where clarity and iteration speed are critical.
Pros
- Seamless real-time collaboration with team-based permissions
- Built-in prototyping and user testing integrations
- One-click developer handoff with code and asset exports
- Simple, modern interface for beginners and pros alike
Cons
- Fewer advanced animation features compared to niche prototyping tools
- Plugin ecosystem still growing compared to older platforms
- Limited offline capabilities in browser mode
Pricing
Design.com offers a free plan with core features for individuals and small teams. Paid plans start at $7/month for advanced collaboration and scale up to enterprise-level offerings with security, SSO, and priority support.
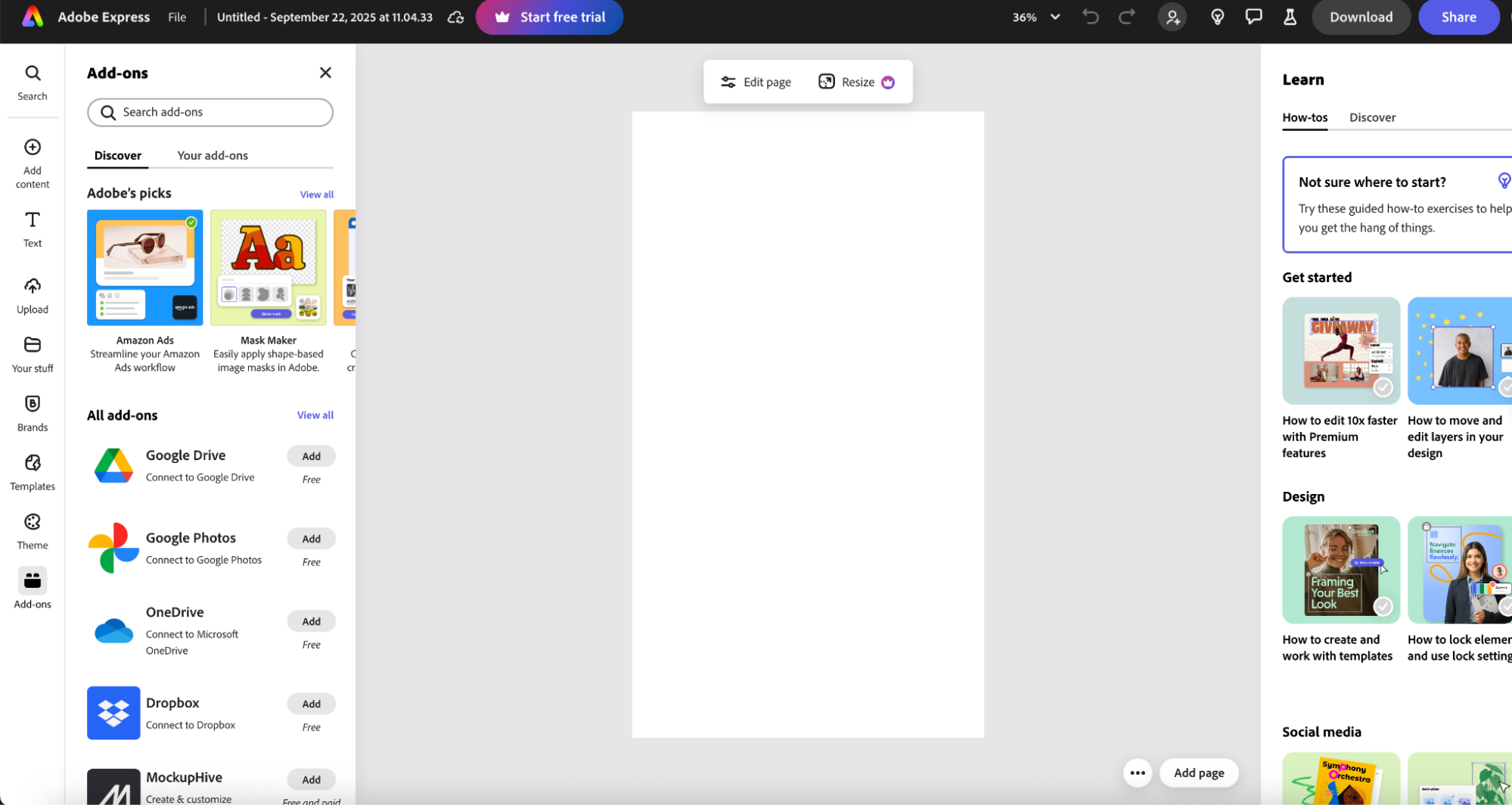
4. Adobe Express

Adobe Express is an all-in-one platform for most design needs that you'll have. You can do everything from creating social media designs to print collateral and documents.
I found that it now lets you convert written text into realistic voiceovers using its AI voice functionality. You can type or paste your script, select the voice, dialect, and speed, then export or embed it directly into your design deliverables.
This is especially helpful when you want to use a text to speech generator inside UX workflows—whether you’re creating user flows, onboarding videos, prototype walk‑throughs, or accessible content.
It speeds up production and lowers the barrier for teams that don’t have dedicated audio or voiceover resources.
Who is Adobe Express for?
Adobe Express is for creators, marketers, and small business owners who need an easy way to design professional-looking graphics, videos, and social content without advanced design skills.
Pros
- Fast turnaround: voiceover audio can be made in minutes without setting up recording sessions.
- Multilingual support so you can reach diverse audiences.
- Helps improve accessibility (especially for users who prefer audio narration).
- Integrated in one design platform — fewer tools/plugins to juggle.
Cons
- Less expressive nuance compared to a professional voice actor (emotion, breathing, inflection).
- Audio editing features are more basic — detailed post‑production might still need dedicated tools.
- Generated speech might sound more synthetic depending on voice choice.
- Dependence on internet connectivity and voice add-ons' availability.
Pricing
Adobe express has a free 30-day plan and starts at $9.99 per month after that
5. Sketch
Sketch is a macOS-based design tool that’s been trusted by UX and UI designers for over a decade. It runs locally on your desktop, which means faster performance and full offline access.
Unlike browser-based tools, Sketch gives you more control over design files and system resources, which many solo designers and small teams prefer.
It’s best known for its clean interface and smart layout tools that help you build consistent, scalable designs.
Sketch’s symbol system lets you create reusable components that update everywhere they’re used. Shared libraries help teams keep colors, styles, and elements in sync across multiple documents.
This is handy if you want to quickly spin up an internal tool, like a customer service platform to track customer satisfaction scores internally.
You can also create interactive mockups with overlays, scroll areas, and animations. Developer handoff tools generate the specs and assets needed to bridge design and development.
Sketch’s real-time collaboration is available through Sketch for Teams, but it remains a strong choice for focused, desktop-first workflows with deep customization options.
Who is Sketch for?
Sketch is suitable for Mac-based designers and teams who want strong control over design systems and prefer working natively on desktop. It's a good choice if you prioritize precision, performance, and offline work over real-time collaboration.
Pros
-
Powerful symbols, variables, and shared styles for scalable UI work
-
Great for creating high-fidelity mockups on macOS
-
Long-standing tool with mature features for solo designers
Cons
-
macOS-only; not available for Windows or Linux users
-
Lacks advanced real-time collaboration compared to Figma
Pricing
Paid plans start at $12/editor/month, or you can get a Mac-only license for $120 per seat, which includes 1 year of updates.
6. Balsamiq
Next on the list is Balsamiq. A low-fidelity wireframing tool that helps you sketch user interfaces fast, without getting distracted by colors, fonts, or final visuals. It’s built to keep the focus on layout and flow, not design polish.
The hand-drawn look makes it easier to share rough ideas early, get buy-in from teammates, or walk stakeholders through a basic concept.
Users can drag and drop UI elements (buttons, menus, input fields, etc.) from a built-in component library and construct wireframes in minutes.
You can also use symbols (reusable design elements), link screens together to simulate user flows, and create annotations to explain functionality or context.
You can use Balsamiq either in your web browser or by downloading it to your computer (Windows or Mac).
Who is Balsamiq for?
Balsamiq is great for product managers, early-stage founders, and UX designers who want to sketch out screens fast and get feedback without overthinking design details.
Pros
-
Rich library of pre-built UI components and icons
-
Helps visualize and present early-stage ideas clearly
-
Allows image/logo import and quick layout tweaks
Cons
-
Can feel expensive for occasional use or small projects
-
Lacks advanced prototyping features like animations or transitions
-
No freehand drawing or paint tools for sketch-style edits
Pricing
Paid plans start at $12/month for the Business plan, which includes unlimited users and up to 2 projects. The Enterprise plan starts at $18/month and includes additional features like SSO with SAML, security/legal support, and an Enterprise SLA.
7. UXPin
UXPin is another design tool that blends wireframing, prototyping, and dev-ready UI components into one platform.
It stands out because it lets you design with real HTML elements, not just vector shapes, so what you see is closer to what actually gets built.
You can build interactive prototypes with logic, variables, and conditional flows, so no need to jump into separate tools for testing. UXPin also supports accessibility features, version control, and design systems that scale across teams.
It works both in the browser and via a desktop app, and integrates with tools like Jira, Slack, and Storybook for better team workflows.
Who is UXPin for?
UXPin is great for product teams and UX designers who want to build realistic prototypes, hand off code-ready assets, and manage complex design systems in one place.
Pros
-
Easy to share designs with multiple stakeholders, both web and desktop versions available
-
Supports full workflows: from wireframing to high-fidelity prototypes
-
Smooth interface and great prototype simulation for client-facing work
Cons
-
Limited support compared to more widely-used tools like Figma or Adobe XD
-
Might feel restrictive for teams needing full creative control over interactions
Pricing
UXPin offers a free plan for users who want to test interactive prototyping or try component-based design. Paid plans start at $6/editor per month with the Essentials plan. Enterprise pricing is available upon request.
8. Lunacy
Next on the list is Lunacy, a free design tool built by Icons8 that works offline and supports Windows, macOS, and Linux.
It’s a good alternative to Sketch (with full compatibility for Sketch files), but doesn’t lock you into any platform.
Lunacy comes with built-in UI kits, icon packs, stock photos, and illustrations, which can save tons of time during early design.
It also supports real-time collaboration, making it a good option for remote teams or solo designers working with clients.
What sets Lunacy apart is how lightweight and fast it feels, even when dealing with large files or multiple boards. You don’t need to worry about lag or cloud syncing delays, and there’s no cost to get started.
Who is Lunacy for?
Lunacy is suitable for designers who need a fast, offline-ready tool with a full set of modern features. It’s also a strong choice for those who want Sketch-like capabilities without being limited to macOS.
Pros
-
AI tools for background removal, text generation, and smart snippets
-
Built-in asset libraries (icons, illustrations)
-
Multi-platform support with a clean interface
Cons
-
Prototyping lacks advanced animations and interactions
-
Needs clearer steps for sharing live projects or viewable links
Pricing
Lunacy offers a free plan for beginners. Paid plans start at $14.98/user per month for solo designers and teams. An Enterprise plan with custom pricing is available for large corporate teams needing tailored support.
9. MockFlow
Let’s move on to MockFlow, a tool built specifically for wireframing and early-stage product planning.
Unlike other design tools that try to do everything, MockFlow focuses on getting ideas down fast and turning them into clear, structured wireframes.
It offers ready-to-use UI packs for web, mobile, and even enterprise systems like SAP or Salesforce. These pre-built components make it super easy to drag, drop, and adjust flows in minutes, even for non-designers.
MockFlow also includes tools for site maps, user flows, mood boards, and UI annotations, helping product teams align before jumping into high-fidelity design.
MockFlow also includes AI-powered features like text-to-wireframe and screenshot conversion, and a "Build" mode that generates basic code snippets for web and mobile, giving developers a helpful starting point.
Who is MockFlow for?
MockFlow is ideal for product managers, content strategists, or early-stage founders who want to kick-start design discussions and map out screens without needing design polish.
Pros
-
Drag-and-drop interface with a strong library of pre-designed elements
-
Easy to download and share wireframes for quick feedback
-
Great for quick wireframing and simple UI planning workflows
Cons
-
Selecting and resizing multiple components can feel unintuitive
-
Making projects viewable via links can be confusing for new users
Pricing
MockFlow offers two separate tools (WireframePro and IdeaBoard) and both with free plans. Paid plans start at $4/month (IdeaBoard) and $19/month (WireframePro).
10. Uizard
Uizard is an AI-powered design tool that helps you turn rough ideas into wireframes, mockups, and prototypes, without needing a design background.
You can upload a hand-drawn sketch or type a feature description into its Autodesigner, and Uizard will instantly generate an editable visual layout.
Its intuitive drag-and-drop editor, smart templates, and large UI component library make it easy to fine-tune designs without technical friction.
It’s mainly helpful for early-stage teams who want to move fast or test MVPs without hiring a full design team. You can also embed prototypes and collaborate with others in real time.
Who is Uizard for?
Uizard is suitable for startup founders, marketers, and early-stage product teams who need to quickly visualize ideas or build MVPs. It’s useful for those without a traditional design background.
Pros
-
AI converts sketches or text into functional UI layouts
-
No design experience needed to build wireframes and prototypes
-
Pre-built templates and themes for common use cases (SaaS, mobile, etc.)
Cons
-
Limited design customization compared to tools like Figma or Sketch
-
Better for early ideation than high-fidelity design or developer handoff
Pricing
Uizard offers a free plan with limited projects and basic AI features. Paid plans start at $19/month (Pro) for startups and go up to $39/month (billed annually) with faster AI generation, unlimited projects, and custom branding.
11. Framer
Framer is a modern design and prototyping tool built to help you go from static mockups to fully interactive experiences, fast.
Unlike traditional tools that stop at design, Framer includes logic, animations, and real-time previews so you can see exactly how your product will feel in use.
It also lets you publish responsive websites directly, with built-in hosting and a CMS, making it more than just a prototyping tool.
Framer is mostly useful for teams that want to test, validate, and ship high-fidelity concepts without involving developers early on. The learning curve is smooth, and its growing template library makes it easy to start fast.
Who is Framer for?
Framer is great for designers, developers, and marketers who want to create rich, responsive prototypes or even publish full sites. It’s suitable when you need to test interactions, animations, or mobile responsiveness in a real environment.
Pros
-
Enables creative animations and custom components with minimal effort
-
Offers a wide range of free templates to jumpstart website design
-
Built-in site hosting, CMS, and publishing tools
Cons
-
Responsive design often needs manual adjustments for different screen sizes
-
Localization and multilingual support can be expensive and complex to set up
Pricing
Framer has two main pricing tiers: Personal and Business. The Personal plan starts at $10/month per site for basic landing pages. Business plans start at $75/month per site and go up to $200/month for larger sites (billed annually).
12. Marvel
Marvel is a web-based design platform focused on quick wireframing, prototyping, and user testing, all in one place.
It’s known for its simplicity and speed, for teams that want to go from idea to clickable prototype without diving into complex tools.
One of Marvel’s standout features is its built-in usability testing. You can share prototypes, collect user feedback, and watch session recordings to see how people interact with your designs. It also supports developer handoff by generating CSS, Swift, and Android XML code.
While it doesn’t offer advanced animations or high-fidelity design features like Figma or Framer, it’s a great fit for early-stage validation, client presentations, and fast iteration cycles.
Who is Marvel for?
Marvel is suitable for product teams, marketers, and UX designers who need a simple way to prototype ideas and gather feedback, without a steep learning curve.
Pros
-
Generates shareable URLs for quick reviews and feedback
-
Integrates with design tools and supports CSS-friendly output
-
Useful for team presentations, client demos, and rapid validation
Cons
-
Limited advanced features compared to power tools like Figma
-
New users may find feature discovery a bit tricky at first
Pricing
Marvel offers a free plan for individuals getting started. Paid plans begin at $16/month for solo users, with the Team plan at $48/month. Custom pricing is available for enterprises through the Enterprise plan.
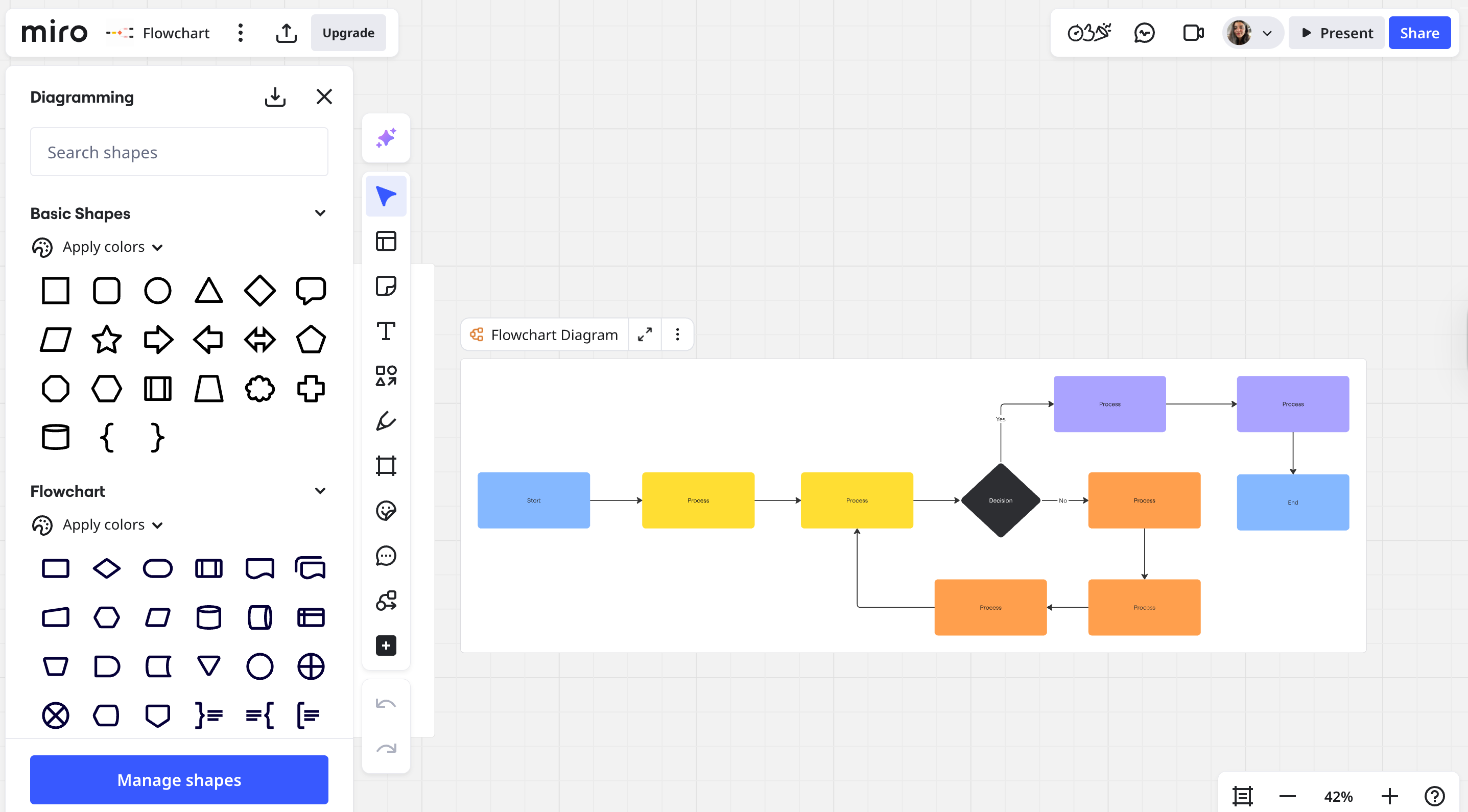
13. Miro
Miro is a visual collaboration platform that supports brainstorming, planning, and mapping ideas in a shared online space.
While it’s not a UI design tool in the traditional sense, it plays a key role in the UX workflow, helping teams run design sprints, map user journeys, or plan feature flows visually.
You can create wireframes, research boards, flowcharts, and more using templates, sticky notes, and drag-and-drop elements.
It’s often used in early discovery phases or when teams need to align before jumping into high-fidelity design.
Miro is suitable for collaborative and hybrid environments, offering real-time co-editing, built-in voice/video chat, and integrations with Notion, Jira, Slack, Confluence, Azure DevOps, and more.
Who is Miro for?
Miro is great for UX teams, researchers, and product managers who need to map ideas visually and collaborate early in the design process. It’s useful during workshops, discovery phases, or when working asynchronously across teams.
Pros
-
Great for journey maps, brainstorming, and collaborative UX planning
-
Huge library of UX and product templates
-
High-resolution document display is great for sharing visual assets with stakeholders
Cons
-
Lacks a quick way to locate or organize recently edited content for guest viewers
-
It can get cluttered with large boards if not structured well
Pricing
Miro offers a free plan with unlimited members and basic features. Paid plans start at $8/month per member (Starter), with the Business plan at $16/month per member offering advanced tools, guest access, and multi-team support.
14. Penpot
Penpot is an open-source design and prototyping platform built for cross-functional teams. Unlike many traditional design tools, it’s web-based and works natively on any operating system, making it a flexible choice for teams using Windows, macOS, or Linux.
It offers a clean interface for UI design and prototyping, with support for components, reusable styles, and team libraries.
Penpot also includes a built-in layout system, making responsive design easier without relying on plugins.
What makes it stand out is its developer-friendly approach: since it’s open source, teams can host it privately, customize it to fit their workflow, or contribute to its development.
It’s still evolving, but it’s already gaining traction among teams that want more control and flexibility.
Who is Penpot for?
Penpot is a great option for design and development teams looking for a free, cross-platform alternative to Figma. It’s especially useful in open-source environments or organizations with specific compliance needs.
Pros
-
Runs in the browser, no download needed
-
Regular updates and improving community support
-
Great for quick designs when switching devices or working remotely
Cons
-
Some parts still feel a bit unfinished or rough
-
Fewer advanced prototyping features compared to commercial tools
-
Occasional performance lag in heavier projects
Pricing
Penpot offers both cloud and self-hosted versions. The Professional plan is free forever. Paid Enterprise plans start at $950/month per organization.
How to choose a UX design tool
The best UX design tool is the one that fits your workflow, team size, and goals, not just the one with the most features.
Start by thinking about your stage in the design process. If you’re doing early user research, card sorting, or mapping flows, tools like UXPilot AI or Uizard help you move fast in the right direction.
For prototype testing or final UI work, Figma, Framer, or Sketch are better fits.
Then consider collaboration. If your team works remotely or across functions, tools like Figma or Miro support easy collaboration. They also help with project management, feedback, and sign-off.
Think about your tech setup, too. Sketch is Mac-only, while most others are cross-platform. Some tools are easier for new designers and come with ready-to-use templates, UI kits, or onboarding support.
Also check:
-
Dev handoff: Can the tool generate specs or support Dev Mode?
-
Auto layout: Can you build flexible, scalable UIs?
-
Usability testing: Does it support user interviews or testing flows?
-
Insights: Does it help surface pain points or offer actionable insights?
And finally, pricing. Look for a solid free version, a simple starter plan, or custom pricing if you're growing. The best tool should help you improve quickly and stay efficient as your team scales.