13 Figma Alternatives for UI/UX Design


Horea Matei
Created on Jul 11, 2025
Although Figma's real-time collaboration and vector-based design tools make it the go-to platform for a lot of UX designers, the platform still has its drawbacks. For one, Figma is primarily a web-based solution.
Even if the platform does include a downloadable desktop app, it's quite limited compared to its online counterpart. Figma's online and offline versions do not fully synchronize, meaning that you can't access files you created online in the desktop app.
Figma is also prone to occasional performance issues, especially when working with large files. Plus, the platform is rather plugin-dependent, which may further impact performance. It lacks native code generation and heatmap tools, for example.
That said, I compiled a list of some of the best Figma alternatives available. I'll walk you through each tool's standouts, advantages, disadvantages, and use cases.
How I selected the best alternatives for Figma
First, here's a brief rundown on how the tools I'm about to cover made it into the list—the criteria I used and what caught my interest.
-
Plugins and integrations: Figma's integrations and plugin library are one of the platform's standouts, so I looked for tools that can match that. In case they don't, I pointed it out.
-
Accessibility: Prioritized platforms that are accessible both online and offline across multiple operating systems.
-
Prototyping: Although Figma does a solid enough job here, I also included a few specialized prototyping tools for UX designers who want to focus on this stage of the design process.
-
Ease of use: I spent some time on each platform to see how easy it was to get accustomed to its UI. Also took a look at AI tools and other features that can speed up design and development processes or handoffs.
-
Pricing: Figma's per-user pricing structure can make the platform quite expensive, especially for large teams. I prioritized tools that provide better value for money.
1. UXPilot AI - best Figma alternative to speed up design workflows
UXPilot is a relatively new tool that uses generative AI to help design teams speed up their workflows, from conception all the way to implementation.
You can create high-fidelity wireframes, interactive prototypes, and UI designs in just a few minutes via a prompt-based format.
You can then modify AI-generated designs with custom color schemes, fonts, and texts—or use UXPilot's native Figma integration for extra customization options.
Here are some of the platform's standout features:
-
Image-to-HTML generator: Automatically generate HTML code based on your existing UIs to ensure seamless handoffs between design and development teams, or render code in ChatGPT Canvas.
-
Screen flows: Generate screen sequences to map out complete user journeys in one click. Use UX Pilot's Deep Design model to turn high-fidelity wireframes into more complex prototypes containing extra design elements.
-
Predictive heatmaps: Generate heatmaps to predict user behavior and further fine-tune user interfaces.
Who should use UXPilot?
UXPilot is an excellent option for two user types:
UX professionals looking for a platform that allows them to speed up design processes, and non-UX-savvy users seeking an easy-to-use design tool to help visualize their ideas and pass them down to design teams.
The platform provides an excellent balance between ease of use and advanced features, including multi-screen UI design and production-ready code generation.
Pros
-
The platform is highly versatile—suitable for low and high-fidelity wireframes, interactive prototypes, as well as single or multi-screen UIs for apps and web pages.
-
Automated code generation and exports facilitate seamless handoffs to dev teams.
-
UXPilot has little to no learning curve due to its prompt-based approach.
Cons
-
UXPilot's prompt-based approach does compromise on customization options. You cannot manually adjust design element placement, for example. You'll have to ask the AI to do that instead.
-
The platform's credit-based system can bump up the costs, requiring you to purchase extra credits if you run out.
UXPilot offers a free plan to try it out, after which pricing starts at $12 per month (billed annually).
2. Sketch - best macOS-based design and prototyping tool
Sketch is a macOS-specific design and prototyping tool that offers a set of powerful features roughly similar to Figma.
Both platforms include excellent real-time collaboration features, developer handoff tools, vector editing, the option to create interactive prototypes, and extensive plugin ecosystems.
Still, Sketch does have a few advantages over Figma, like the following:
-
Open file format: Collaborators can open, read, and write documents across multiple operating systems and third-party tools. Figma's file format is proprietary, meaning that files can only be viewed within the platform.
-
Native desktop app: Sketch includes a downloadable macOS-native version, meaning it's well-optimized for offline use.
-
Plugin library: Although both platforms include huge plugin libraries, Sketch's is more extensive and developed—mainly because Sketch introduced plugins three years ahead of Figma.
Who should use Sketch?
Sketch is one of the best Figma alternatives for macOS users on the lookout for a platform with similar advanced features to Figma, but that's better optimized for Apple products.
Pros
-
Sketch's pricing plans are more scalability-friendly: there are two subscription plans available, and the platform does not charge separately for different seat types, unlike Figma.
-
You can import Figma files to Sketch for easy platform transition.
-
You can opt for a one-time licence fee.
Cons
-
Sketch lacks a native whiteboard collaboration tool equivalent to FigJam.
-
Not fully compatible with other operating systems outside macOS.
-
No free plan available.
Pricing starts at $10 per user per month (billed annually). The one-time license fee costs $120 per user.
3. Lunacy - best open-source alternative to Figma
If you're not a macOS user, but still want a solid design and prototyping tool you can use offline, Lunacy is a solid option.

It's an open-source design tool that acts as the middle ground between Sketch and Figma—it's available natively across most popular operating systems, and includes all the essential features the other two platforms cover.
Plus, it includes a few unique functionalities that Figma and Sketch don't cover. More specifically:
-
Linked designs: Edit visual web page elements within the platform, and Lunacy automatically updates your website in real-time.
-
Repeat grids: Easily duplicate multiple grid layers to quickly build mock-up UIs with placeholder elements.
-
Private cloud: Ensure top-notch security and collaborate privately via Lunacy's on-premise cloud and virtual private server solutions.
Who should use Lunacy?
Lunacy is an excellent, cost-effective alternative to Figma and Sketch. You can use Lunacy for free, and it covers similar core functionalities to the two other tools without much compromise on advanced design features.
Pros
-
Extensive free plan with an affordable paid subscription package.
-
Native support for Sketch documents and can import Figma files.
-
Available online and offline across macOS, Windows, and Linux.
Cons
-
Used to have a plugin library, but it got discontinued.
-
Limited native integration options.
-
No device previews available.
Pricing starts at $11.99 per user per month (billed annually), with a free version available.
4. Framer - best unified website design tool
Framer handles anything and everything website-related—from web design to publishing and hosting, as well as A/B testing and performance optimization.

The platform also leverages AI-powered features to speed up website setups, like automatic translations and wireframe generation, for example.
Here are some of the platform's other key features:
-
Collaboration tools: Work on web pages with multiple team members through the platform's real-time collaboration tools. Leave feedback via annotations and comments.
-
SEO tools: Add Schema markups and optimize page metadata, alt tags, and indexing rules via canonical URLs, for example.
-
Web analytics: Measure traffic by source, device, or location, and track bounce rates, live visitors, and more.
Who should use Framer?
Framer is a solid free Figma alternative for freelancers or solopreneurs looking to set up and manage their website within a single platform. The platform covers all the features necessary to help non-technical users design, launch, and optimize their websites.
Pros
-
Free version available, with affordable entry-level paid packages.
-
Unified website design, management, and optimization tools.
-
Intuitive user interface with little to no barrier to entry.
Cons
-
Only usable for website design—you cannot design mobile app UIs or user flow diagrams, for example.
-
The drag-and-drop interface is not pixel-perfect. Elements snap into place via predetermined grids.
-
You'll have to pay separately to add editors to your account—$20 per editor per month for Personal plans and $40 per editor per month for Business packages. Costs can add up drastically, especially in entry-level packages.
Pricing starts at $5 per month (billed annually).
5. UXPin - best prototyping tool for easy handoffs
UXPin is a particularly useful design and prototyping tool if you're looking to ensure seamless handoffs between design and dev teams.

The platform automatically generates CSS code for each particular design element within a given user interface. Dev teams can also view, copy, and download all relevant design specs from there, like color codes and dimensions, for example.
Here are a few other standouts:
-
Contextual documentation: Set up complete UI guidelines and share documentation snippets next to particular design elements via notes.
-
Stakeholder sharing: Create interactive prototypes and share them with external stakeholders—they can leave feedback and approve or reject your projects from there.
-
Merge: Generate code for design elements within a prototype. Access MUI, Ant, or Carbon UI repositories directly within the editor to speed up design and development processes.
Who should use UXPin?
UXPin's Merge and contextual documentation functionalities make it one of the best Figma alternatives if you're looking to unify design and development. Plus, its collaborative design features simplify external feedback loops through stakeholder approvals, private and public comments, and so on.
Pros
-
Access to loads of advanced features suitable for high-fidelity prototypes—add ripple effects, interactive sliders, button hovers, and conditional navigation flows, for instance.
-
Direct integration capabilities with React-based UI libraries, Tailwind, Storybook, and Git, plus the option to build your own library or design system within the platform.
-
Free forever version with real-time collaboration features included.
Cons
-
Steep pricing gaps between paid subscriptions hinder scalability.
-
The downloadable version is not available to Linux users.
-
Repository integrations are locked behind up-tier plans.
Pricing starts at $6 per editor per month (billed annually), with a free plan available.
6. Miro - best alternative to FigJam
Miro is a great choice for brainstorming and kickstarting design processes.

The platform includes whiteboards dedicated to diagramming and prototyping, perfect for setting up quick wireframes, user flows, and mockups—all while communicating with team members in real time.
Plus, Miro's AI toolset turns design ideas into wireframes based on your sticky notes and prompts. Here are a few other noteworthy features:
-
UI/UX-specific templates: Access templates like mobile app UI design, low-fidelity wireframes, and prototypes. Add elements like interactive sliders and buttons via a drag-and-drop interface.
-
Real-time collaboration: Communicate with team members through Miro's built-in voice/video chat. Use timers and polling to keep brainstorming sessions and presentations organized.
-
Brand Center: Upload branded assets like color schemes, styles, and fonts to the platform, so you can ensure consistency across your designs.
Who should use Miro?
Although not necessarily an alternative to Figma, you should consider Miro if you're also thinking about replacing FigJam. Miro includes more advanced features, like the option to add interactive elements to prototypes, for example.
Pros
-
Includes access to 5,000+ use-case specific templates.
-
Integrations with DevOps tools like Azure and Jira.
-
User-friendly interface with little to no learning curve.
Cons
-
Miro limits the number of integrations based on your selected plan.
-
Entry-level plans lack the option to add guest collaborators.
-
Not suitable as a standalone design and prototyping tool.
Pricing starts at $8 per user per month (billed annually), with a free plan available.
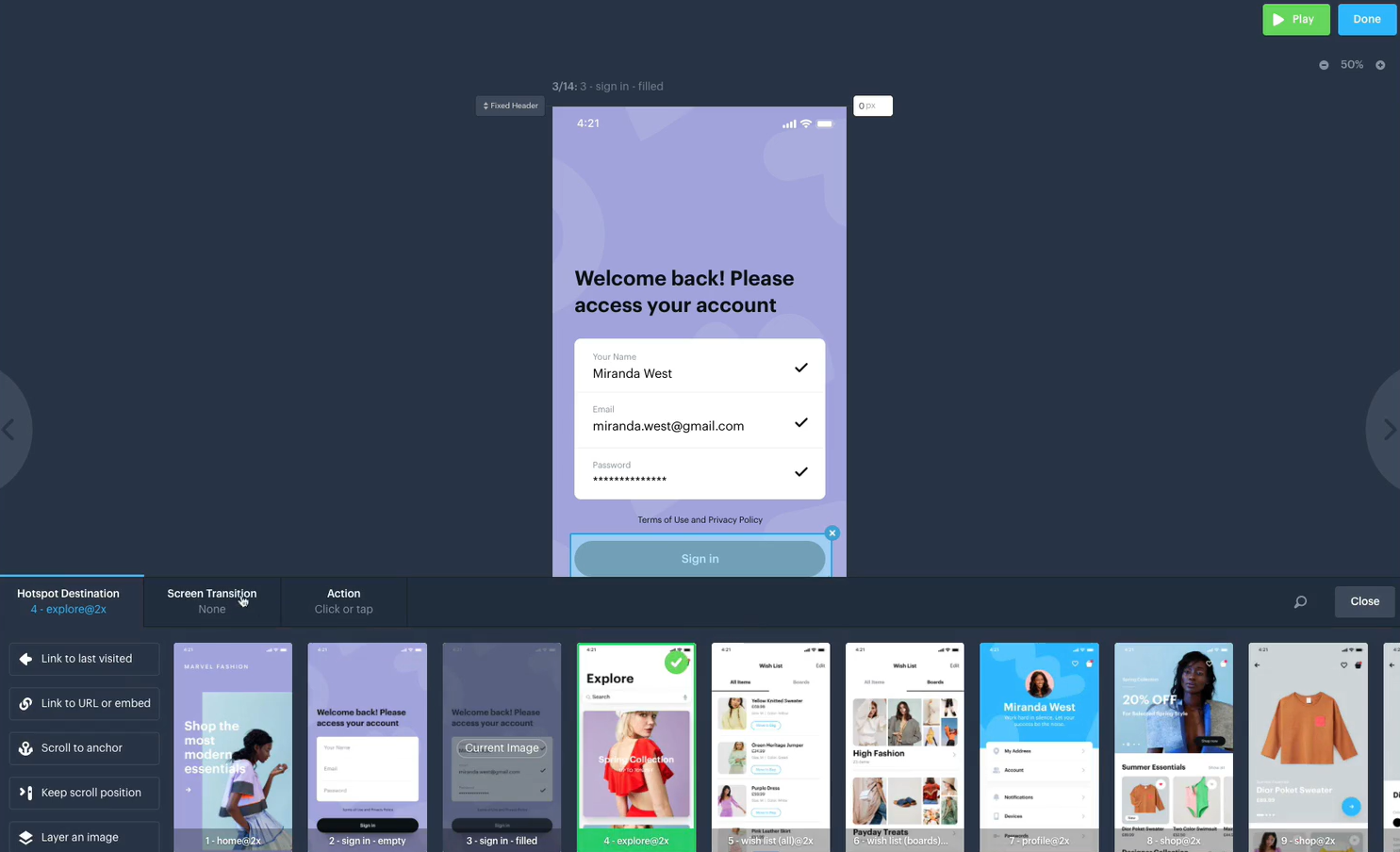
7. Marvel - best for quick interactive prototypes and user testing
Marvel is super useful for creating and polishing quick interactive prototypes.

The platform's Hotspot feature lets you link multiple screens through interactive buttons with custom transition animations, and user gestures (like screen taps, swipes, pinches, etc.)—all through a no-code interface.
Plus, Marvel includes dedicated user testing tools. You can simulate complete user journeys and measure statistics like average test duration and misclick amount, for example.
Marvel also stands out through the following:
-
Goal and free roam-based user testing: Simulate particular scenarios, like payment flows, through goal-based testing, or measure general user experience with free roam mode.
-
Stakeholder collaboration: Invite external collaborators to conduct user testing sessions via email or shareable link. Marvel then automatically records their screen/audio.
-
User research: Use Marvel's native Ballpark integration to run user surveys, collect feedback, conduct live interviews, and more.
Who should use Marvel?
Marvel is an excellent alternative to Figma if you seek a prototyping and design tool that allows you to thoroughly test and optimize your layouts for user experience. Its built-in test analytics and native Ballpark integration help tweak your designs for the best possible user experience.
Pros
-
User-friendly interface that allows you can add interactive elements via a no-code format.
-
Automatic code and design specs generation for easy handoffs to dev teams.
-
Wireframe setups within the platform are also possible.
Cons
-
The platform limits the number of monthly user tests you can conduct across its pricing plans.
-
No downloadable version available.
-
Limited integration options.
Paid plans start at $12 per month (billed annually), with a free version available.
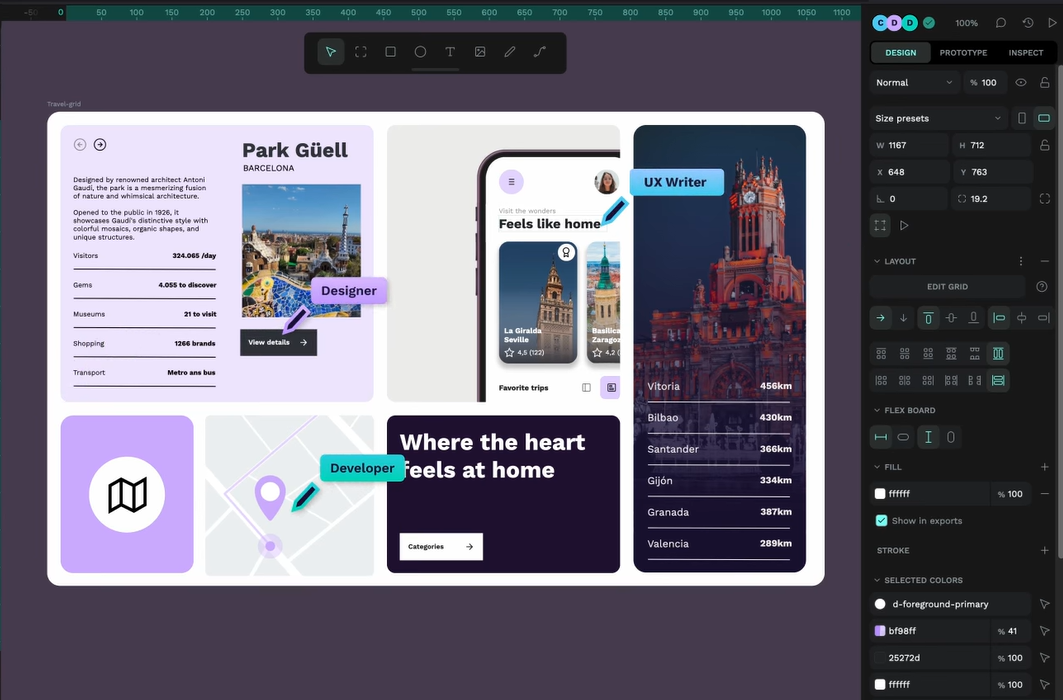
8. Penpot - best open-source prototyping platform for customization
Just like UXPin, Penpot bridges the gap between designers and developers—its real-time collaboration and code inspection tools allow both teams to work on the same project concurrently.

However, Penpot is open-source. You can expand on the platform's functionalities through a huge community-made plug-in library, and also have the option to build your own features from scratch.
Here are some other highlights:
-
CSS Grid and Flex layouts: They give you more control over your responsive layouts. You can either arrange elements in bulk or individually, for example.
-
Prototyping: Build interactive prototypes with custom triggers and transitions. Set up multiple starting points to simulate different parts of the customer journey.
-
Dev tools: Get CSS, HTML, and SVG code snippets for each design element. Measure the distance between objects and view design specs.
Who should use Penpot?
Penpot is one of the best Figma alternatives if you want an open-source prototyping platform with versatile customization capabilities. The platform includes a massive plugin library that builds on the core platform. You can find anything from extra design systems to dev tools, and more.
Pros
-
Excellent collaboration tools—you can share design presentations with stakeholders, for instance.
-
Numerous plug-ins are available.
-
Completely free to use.
Cons
-
The platform's ample feature set might give Penpot a steeper learning curve for new users.
-
No dedicated customer support team; you'll need to rely on online resources.
-
No desktop app available.
Penpot is 100% free to use.
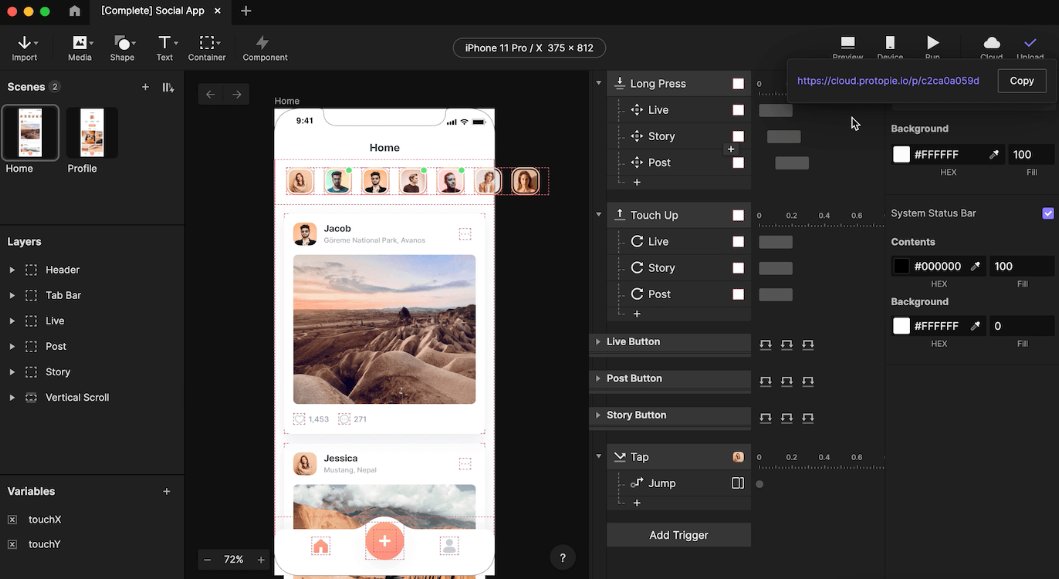
9. ProtoPie - best for cross-platform prototyping
ProtoPie lets you develop high-fidelity prototypes for web and mobile apps, and other devices like TVs or smartwatches, via a no-code interface.

The platform is packed with robust features. You can set up complex digital experiences through multi-interaction triggers, as well as text, video, and audio input-based interactions, for example.
ProtoPie also includes the following key features:
-
Multi-device interactions: Simulate the same prototype across multiple devices simultaneously, perfect for comparing UX across Android and iOS devices side-by-side.
-
ProtoPie ecosystem: Access a full suite of products with solutions dedicated to prototyping, UX testing, and developer handoffs.
-
Custom hardware and APIs: Link and test your prototypes across custom hardware, like game consoles and car infotainment systems ProtoPie Connect.
Who should use ProtoPie?
ProtoPie's advanced interactions and custom hardware integrations make it the go-to tool for experienced designers working on complex design projects. Plus, its user-friendly interface and reusable components do help streamline the design process.
Pros
-
Despite its complexity, ProtoPie's no-code, intuitive interface makes the platform easy to use.
-
Seamless integration with Figma, Sketch, and Adobe XD.
-
Offline versions for macOS and Windows are available.
Cons
-
Not suitable for early-stage UI designs like wireframing—you'll have to use Figma, Sketch, or Adobe for that.
-
All other pricing plans, except the Enterprise package, include community support only.
-
Collaboration tools are locked behind up-tier pricing packages.
Paid plans start at $25 per month, with a free version available.
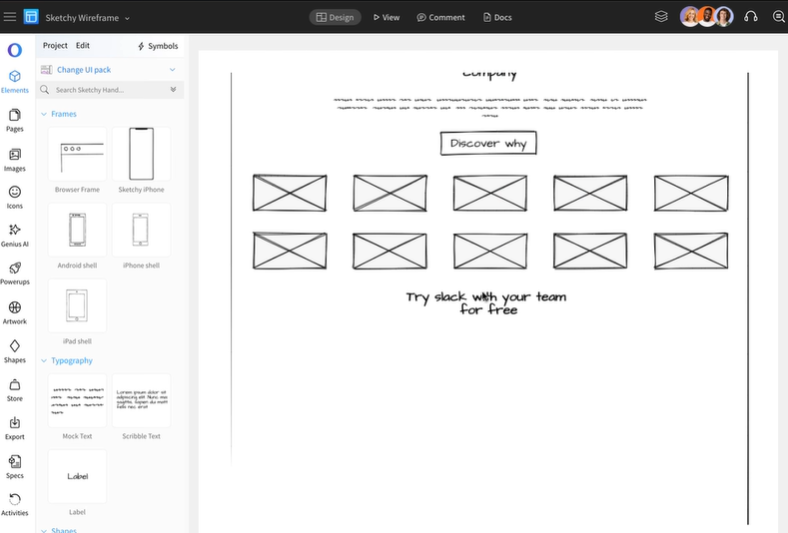
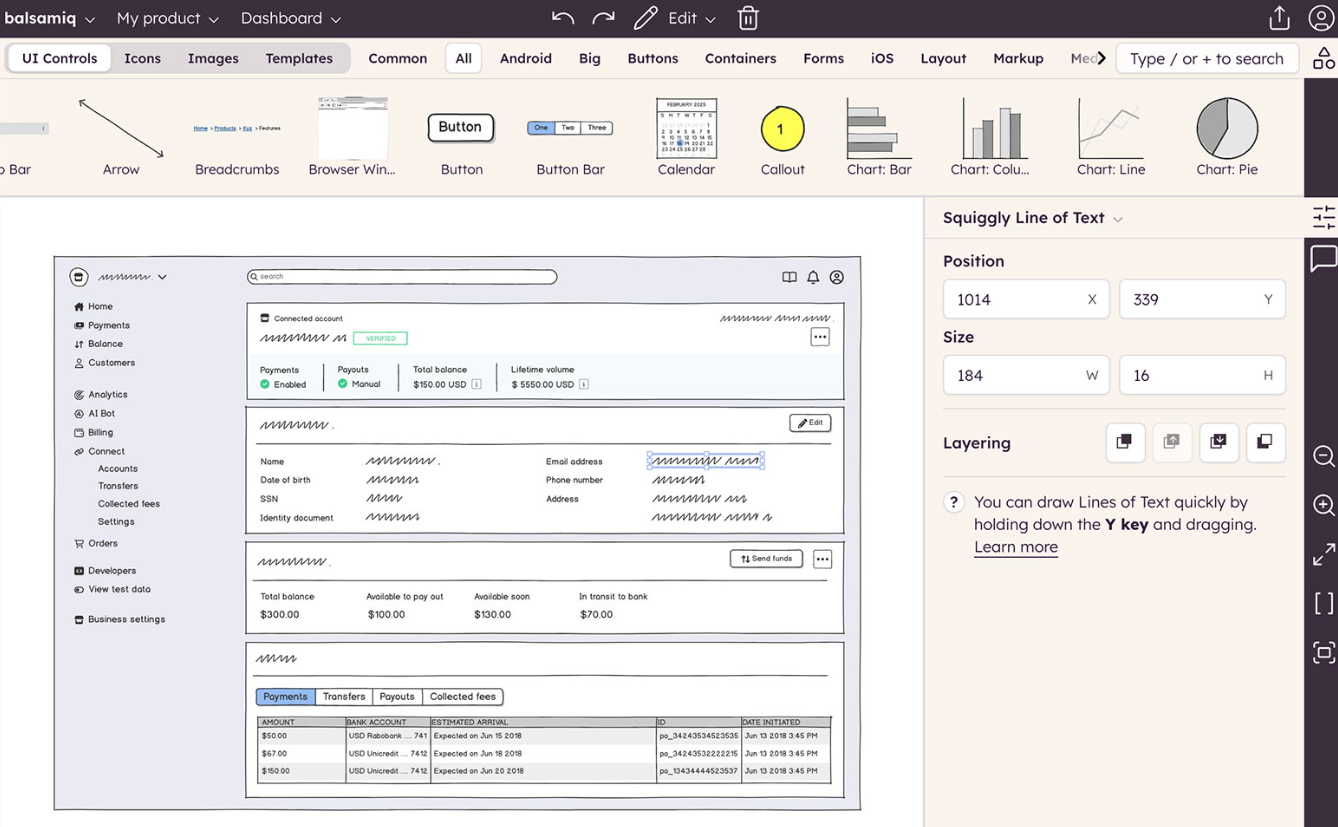
10. MockFlow - best design collaboration tool for wireframes
Mockflow is a unified wireframe maker and whiteboard collaboration platform that lets you create blueprints and complete mockups via a pixel-perfect drag-and-drop interface.

Mockflow stands out through its ample set of UI kits and ready-made mockup components, like charts, form elements, button bars, and 100+ other design elements.
The platform also uses AI to generate wireframes via prompts, break down existing screenshots into blueprints, or generate content to turn your wireframes into fully-fledged mockups.
Mockflow also covers the following:
-
Design collaboration: Edit wireframes with other team members in real-time. Communicate via voice/video calls, direct annotations, or team chat. Use IdeaBoard to hold brainstorming sessions and set up diagrams.
-
Code generation: Automatically generate code for your wireframes across multiple formats—React, Android, iOS, and Flutter included.
-
Integrations: Integrate Mockflow with numerous other platforms, like Jira, Slack, Trello, and Google Workspace products.
Who should use Mockflow?
Consider Mockflow if you're looking for a fast collaborative wireframe maker. Besides its user-friendly interface, the platform's AI toolset, version control, and real-time collaboration tools can speed up design projects.
Pros
-
Large add-on library included with plugins dedicated to specific use cases—design, handoffs, user research, and more.
-
Available as a web app, as well as a downloadable software across Windows and macOS.
-
The intuitive interface makes the platform super easy to work with.
Cons
-
Mockflow's wireframe creator and whiteboard collaboration tools are sold separately.
-
The free and entry-level paid plans are only available to single users.
-
No downloadable app for Linux users.
Pricing starts at $14 per month (billed annually), with a free plan available.
11. Balsamiq - best for low-fidelity wireframes
Balsamiq is another wireframe creator, but one that specifically focuses on low-fidelity wireframes. This helps prevent scope creep and kickstart the design process without risking getting lost in the details.

The platform practically has no barrier to entry, usability-wise. The drag-and-drop UI is highly intuitive, while Balsamiq also includes access to numerous pre-defined UI components and reusable symbols to boost productivity.
Balsamiq also includes:
-
Real-time collaboration tools: Work with multiple team members in real-time and communicate via comments. Share projects to external stakeholders through PDFs, PNGs, or shareable links.
-
Integrations: Integrate Balsamiq with Slack and Trello to get access to extra collaboration features.
-
AI features: Generate placeholder texts and visuals with the platform's built-in AI tools.
Who should use Balsamiq?
Balsamiq is one of the best Figma alternatives for those seeking a super-easy-to-use wireframe creator. The platform's simplicity and focus on low-fidelity wireframes can make all the difference in ensuring a project starts off on the right foot.
Pros
-
Little to no learning curve, suitable for non-designers.
-
Unlimited users for all pricing plans.
-
Downloadable desktop app included.
Cons
-
Not suitable for complex projects like interactive prototypes and mockups.
-
No support for Linux users.
-
No free plan available.
Pricing starts at $12 per month (billed monthly) for up to two projects.
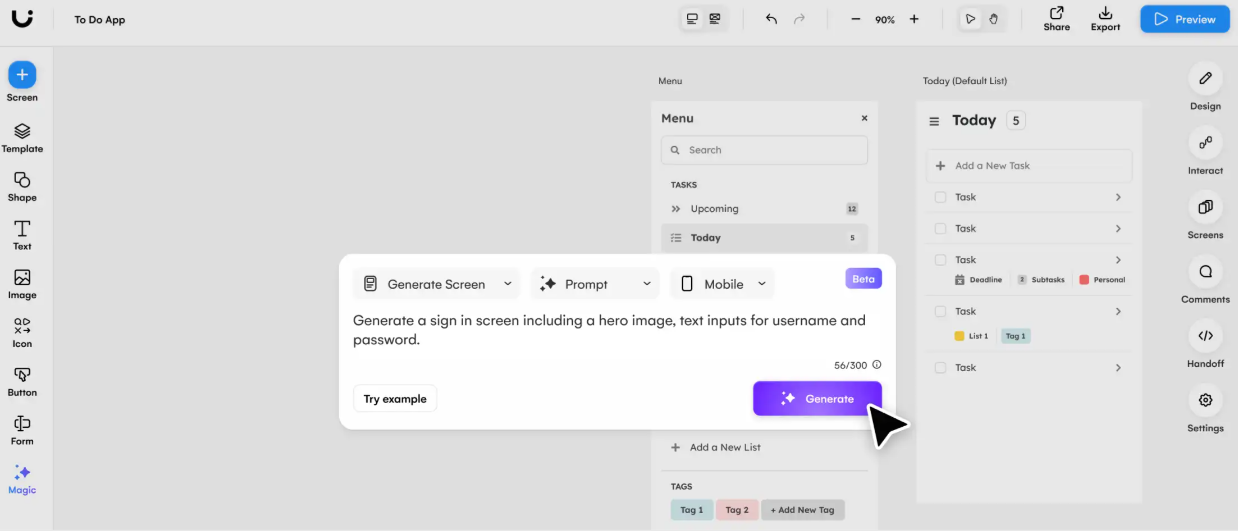
12. Uizard - best for AI-based UI/UX design editing
Uizard uses generative AI to help you build UI/UX designs, mockups, and interactive prototypes. You can also manually adjust AI-generated assets via a pixel-perfect drag-and-drop interface and access collaboration tools like commenting, real-time editing, and file sharing.

Uizard stands out through its Autodesigner 2.0 feature. It automatically handles edits, generates multi-screen layouts, and creates themes you can add throughout your projects. Plus, there are a few extra handy features, like the following:
-
Wireframe scanner: Turn hand-drawn sketches into digitized wireframes, and edit them manually or via AI directly within the platform.
-
Built-in asset library: Store icons, fonts, images, and complete brand kits directly in the platform—useful to allow the AI to generate on-brand designs.
-
Large template library: Kickstart projects through an ample set of use-case-specific templates, like website, mobile app, and tablet layouts, or individual layout components.
Who should use Uizard?
Uizard is a solid alternative to Figma for non-technical users who seek a fast, easy-to-use platform to help them better visualize their ideas. Its AI-first approach is perfect for generating quick designs and handling edits in a pinch.
Pros
-
Suitable for cross-platform UIs—the platform supports desktop, mobile, and tablet viewports.
-
Multi-player collaboration included.
-
Free plan available.
Cons
-
No direct exports to Figma, you'll first have to save projects as SVG files and then manually add them to Figma.
-
Fewer customization options compared to UXPilot.
-
No image-to-HTML feature
Pricing starts at $12 per month, with a free plan available.
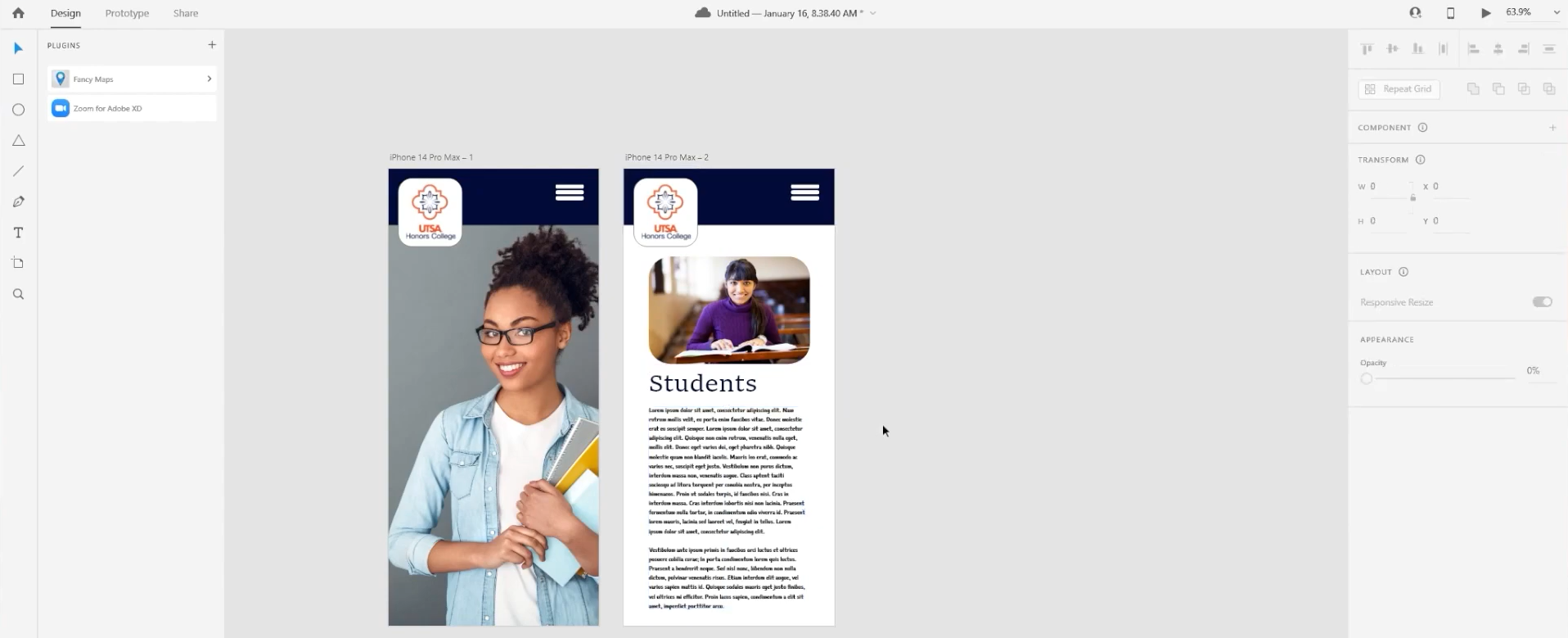
13. Adobe XD - best for Adobe Creative Cloud users
Although Adobe XD is going through a phase-out, the platform is still worth using if you happen to have an Adobe Creative Cloud account.

It offers seamless integration with other tools in the Adobe Creative Cloud suite, meaning that you can streamline your design workflow by importing assets from Photoshop and Illustrator, for example.
Plus, Adobe XD is a solid design and prototyping tool on its own. The platform includes loads of handy features like repeat grids, reusable components, and auto-animations.
Adobe XD also includes:
-
Design tools: Use the platform's vector editing tools and responsive layouts to create high-quality designs across multiple viewports. Boost productivity with repeat grids and integrations with other design systems across Adobe Creative Cloud.
-
Voice prototyping: Set up voice-driven interactions directly within Adobe XD.
-
Plugin library: Extend the platform's feature set through an ample plugin library. Find integrations with testing and project management tools, and more.
Who should use Adobe XD?
Adobe XD still remains a solid choice for existing Adobe users. It strikes a good balance between function and usability, even if it's going through a phase-out.
Pros
-
Integrates natively with other Adobe products.
-
Low barrier to entry, usability-wise.
-
Super fast and responsive.
Cons
-
Adobe won't prioritize new developments and features for the XD platform, so Adobe XD might feel outdated over time.
-
Not available as a standalone product, and the price tag is not worth it if you're only interested in Adobe XD.
-
Heavily reliant on plugins, some of which cost extra.
Adobe XD is part of the Creative Cloud Pro package, which costs $69.99 per month (billed monthly).
Key takeaways
And there you have it, some of the best Figma alternatives currently available. Although each platform fits its own particular use case, consider UXPilot if you're looking to speed up end-to-end design processes.
The platform's AI-first approach makes creating wireframes, user flows, prototypes, and mockups quick and easy, while its code-generation capabilities smooth handoffs. Plus, it also includes a solid free plan. Get started with UX Pilot here!